ホームページ制作に欠かせないワイヤーフレームとは
今回はワイヤーフレーム(YFと表記したり、ワイヤーと略して呼んだりします)についてお話しします。
ホームページ制作を依頼したことがある方はなんとなく聞いたことがあるフレーズかもしれませんね。見積書などでも「ワイヤーフレーム制作費」などと記載してある制作会社もあるかと思います。それでは、ワイヤーフレームについて簡単にご説明します。
ワイヤーフレームとは?
ワイヤーフレームとはホームページ(サイト)を作る時の設計図(下書きやラフ画に近いもの)になります。住宅でいうところの間取り図に近い感じです。昔はソフトや紙と鉛筆で下書きのように使っていましたが、最近ではノーコードツールの流行により簡単に作成をすることができるようになりました。ノーコードツールで作成することによりお客様はブラウザ上で確認をすることが出来て、より完成のイメージがしやすくなったりもします。
ワイヤーフレームの役割
ワイヤーフレーム作成の目的は2つあります。
・お客様のメリットのため
・制作会社の内部のやりとりのため
それぞれ説明しますね。
お客様のメリットのため
打ち合わせした内容を文字で見るだけでは、お客様は「結局どんなものを作るのか」はイメージできません。そんなときにワイヤーフレームがあると、お客様は完成図をイメージしやすくなります。ホームページは3カ月~をかけて制作することが多いです。制作期間が長期にわたると、お客様と制作者側で理解にずれが出てくることがあります。ワイヤーフレームは、お客様と打ち合わせた内容を目に見える形で残し、共有するためにも欠かせないものになります。ここでしっかりと「どんなサイトにしたいか」「こんな形がいい」「ここはこんな動きが欲しい」などの要望を伝えることが大切です。
制作会社の内部のやりとりのため
ワイヤーフレームは、デザイナーやコーダーに要件や要望をスムーズに伝えるためにも役に立ちます。ホームページ制作は制作会社によって様々ですが
一人でデザイン~コーディングまで仕上げる事もあれば複数人で仕上げる事もあります。複数人で作成する場合は、同じイメージを共有しないとお客様から伺った要望を実現することが難しいです。そのためにワイヤーフレームという設計図を用意して全員が同じ完成図をイメージできるよう共有する必要があります。
ワイヤーフレームの種類
種類と書きましたが、内容は全て同じです。
違いは、ソフトは何を使って制作するぐらいです。
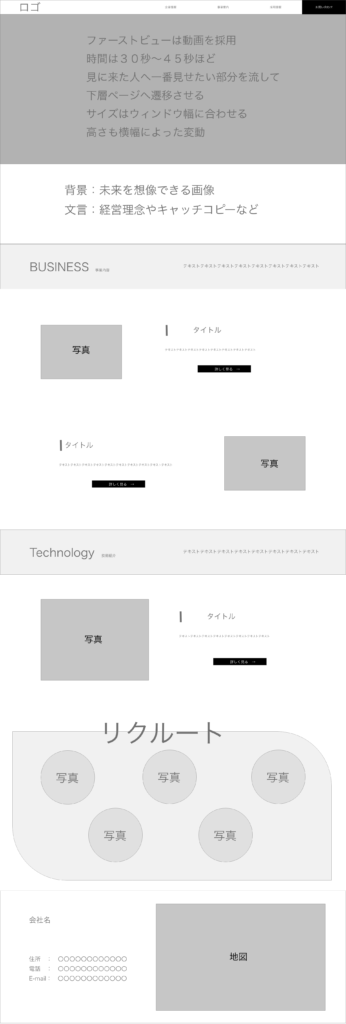
Excel、パワーポイント、Adobe XD 等、制作会社によって使用するソフトが違うだけで中身は同じです。(上記のイメージ図はAdobe XDというソフトを使用して作成しました)お客様がイメージしやすいように画像やテキストを入れて仕上げていきます。
よく間違われるもの
ワイヤーフレームとよく混同されるものとして以下が挙げられます。
・ディレクトリマップ
・デザインカンプ
・サイトマップ
それぞれ、簡単にご説明します。
ディレクトリマップ
ディレクトリマップとはホームページを構成する全てのwebページの情報をまとめて、一覧にしたものです。ワイヤーフレームがwebページ単体のレイアウトを決めるものであるのに対して、ディレクトリマップはwebサイト全体におけるwebページの配置と仕様を定めるものに使われます。
デザインカンプ
デザインカンプとは、デザインの完成見本のことです。制作現場ではお客様にwebページの完成イメージを示すために使われています。ワイヤーフレームが設計図、デザインカンプが完成見本といわれます。建築で言うと、建てる前の完成した設計図でしょうか。これを元に家を建てますよ!といったものですね。この段階まで来てOKが出ると次はコーディングという作業になりますので、デザインについての変更は難しくなります。
サイトマップ
サイトマップとは、webサイトの全体像をわかりやすく示したものです。サイト内のコンテンツをユーザーに知らせるHTMLサイトマップと、検索エンジンに伝えるXMLサイトマップの二種類があります。HTMLサイトマップはディレクトリマップの簡易版です。XMLサイトマップはGoogleなどの検索エンジンにどういったホームページなのかを伝える役割を持っています。
まとめ
いかがでしたでしょうか。簡単な説明ではありますが、ホームページを制作する上で欠かせない物であることが理解いただけたと思います。製作者においてもここが一番重要であると言っても過言ではありません。弊社へご依頼の際にもしっかりと打ち合わせをしまして、お客様が持つイメージを形にして参ります。